Websites Responsive to Screen Size
Published: Dec 01, 2011 16:10:23
Physical Link: Websites Responsive to Screen Size
I own a desktop, laptop, iPad and an HTC Android phone. Each device has a different screen size. I had never tried my website on the iPad and the Android phone until after the DIG 2011 conference in London Ontario. Jeffery Zeldman and Derek Featherstone spoke on the importance of having your website visible on multiple devices and this struck home to me. While they were both talking I had pulled my website on the phone and thought gosh; totally unreadable. I hacked my way through learning a little more about creating a website that was responsive to screen size and finally this weekend tweaked out my own website www.unlatched.com. I was amazed with complexity of the job to reorganize what I had originally done, yet when done; found to be so easy! I pulled resources from different sources for my initial kick at the can, but now I am tweaking to make my own reusable template. Not hard, takes a little time, but I see now the importance.
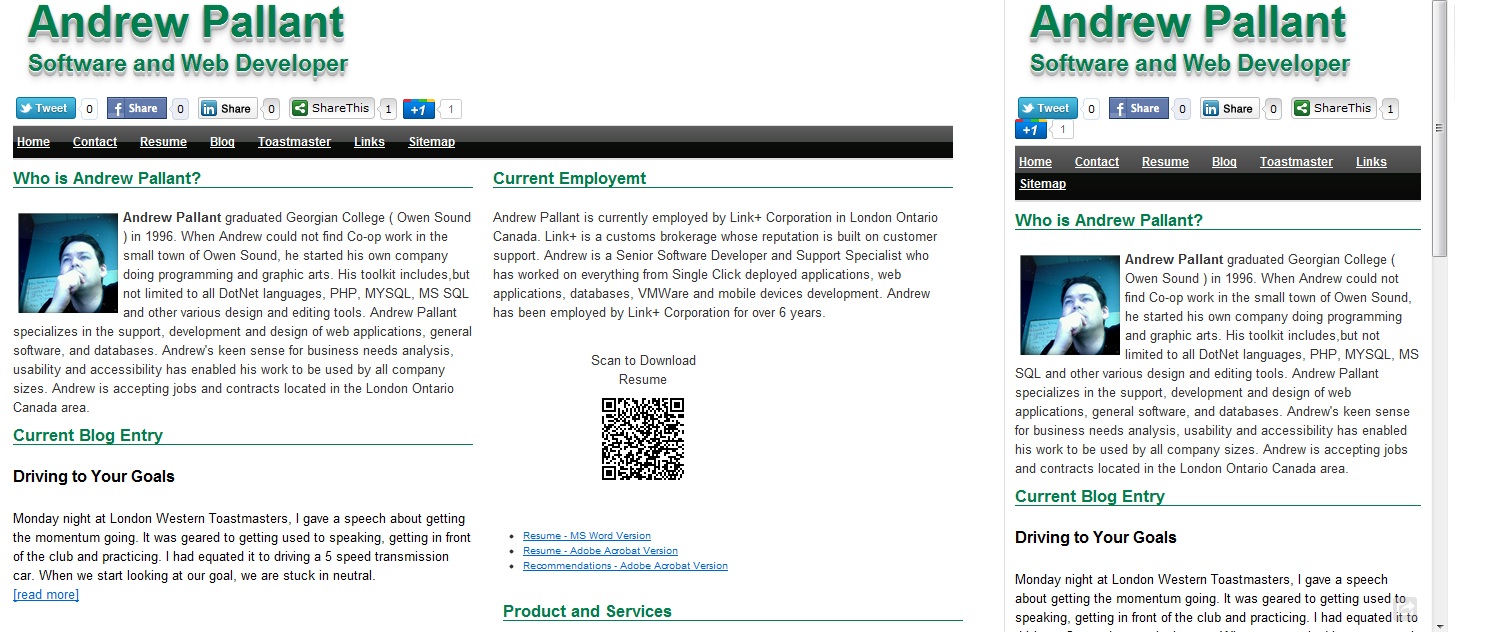
Example:

Here are some resources:
960 Grid System
Golden Grid System
Skeleteon
The post Websites Responsive to Screen Size appeared first on LDNDeveloper.
Author: Andrew PallantCategories: #ldnont, Better Coding, Developer, Responsive, Screen Size, Skills, Web