Simple jQuery Menu
Published: Feb 09, 2014 21:31:47
Physical Link: Simple jQuery Menu
Now days it seems that there is a plug-in for almost any jQuery task. The trouble with plug-ins is that they are often not flexible enough and the designer / developer who is using them is not practicing developing their own solution. It is too easy to Google for a plug-in to do the job. Googling for the correct solution may take just as long as creating one yourself. Do not take me wrong; I use plug-ins, but I use plug-ins when it is a more complicated solution and not worth my time or it is just a one-off solution. I believe a designer / developer should start to rely on their own talents a little more and save the plug-ins for something that is more complex. By developing your own solutions, you can also build your own reusable libraries. In an hour ( while chasing kids and making dinner ) I developed a quick no-frills jQuery menu with some basic CSS styling. The jQuery menu in this example gives you an option of a regular button menu or a button with a pull down. Given more time, I would have added some animations and style. You can certainly make it more complex with a little more work.

The message of this blog is to show you how easy it is to make your own jQuery menu and encourage you to develop more of your own solutions.
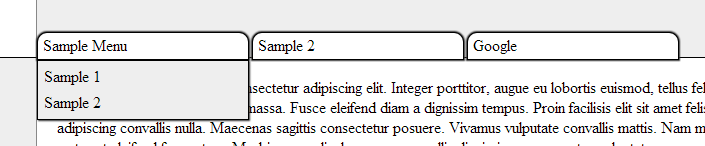
Run Sample: http://unlatched.com/sample/menubar/menu.htm
Download Full Sample Code: http://unlatched.com/sample/menubar/menu.zip
Quick Peak at the Code:
<script type="text/javascript">
$(document).ready(function () {
// Setup Menu
$(".menu").click(function (event) {
// Hide All SubMenus
var id = this.id;
var isVisible = $("#" + id + '_sub').is(":visible");
$("[id$='_sub']").hide();
// Show/Hide Submenu for Clicked Element
if (isVisible) {
$("#" + id + '_sub').hide();
} else {
$("#" + id + '_sub').show();
}
// Get Position Info
var pos = $(this).position();
var otwidth = $(this).outerWidth();
var height = $(this).height();
// Align Left / Top - Bottom
$("#" + id + '_sub').css({
position: "absolute",
top: (height - 8) + "px",
left: (pos.left) + "px",
width: (otwidth - 8) + "px"
});
event.stopPropagation();
});
$(document).click(function (event) {
// Clear Menu
$("[id$='_sub']").hide();
event.stopPropagation();
});
});
</script>
The post Simple jQuery Menu appeared first on LDNDeveloper.
Author: Andrew PallantCategories: Design, Developement, jQuery, Web, jQuery Made Simple