A Quest to Learn AngularJS
Published: Mar 12, 2015 01:11:52
Physical Link: A Quest to Learn AngularJS
I recently got excited about AngularJS. I took a pretty good course through CodeSchool for which you can find a link off of the AngularJS home page. Since then I had been playing with and scouting out AngularJS ideas that I can build something with worth while. There is no better way to learn than by doing. Then I thought; what about the weather? I had already built a real basic weather page using ASP.NET and C#, I wonder how hard it would be to build an AngularJS example. I did not know how to connect AngularJS to a web service though. Google has everything! So I looked for an example of AngularJS and OpenWeatherMap for which I had found. It did not take long to find my solution.
My Original Weather Page: http://www.ldndeveloper.com/weather.aspx
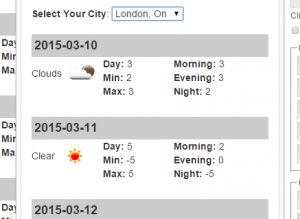
My Angular Weather: http://www.ldndeveloper.com/angular/weather.aspx
 The example that I start with was: https://gist.github.com/robhurring/6074128
The example that I start with was: https://gist.github.com/robhurring/6074128
Rob Hurring’s example was good, but not complete. It was missing how all of the pieces fit together. It was also missing a few bits of pieces that makes it better for a user. It was a great starting point.
I took his example and made it a little more robust. I added code that if I could not auto-detect your location, I would default it to my city (London, ON). I had also added the ability to change city ( although simple list ).
This example feels like it may be complete now. Or is it?
Stay tuned to see what else can be done with this example – I have my thinking cap on.
The post A Quest to Learn AngularJS appeared first on LDNDeveloper.
Author: Andrew PallantCategories: Developement, self-improvement, Web, AngularJS, Learning