
I don’t often promote apps and products, but my wife found an app that makes shopping more efficient.
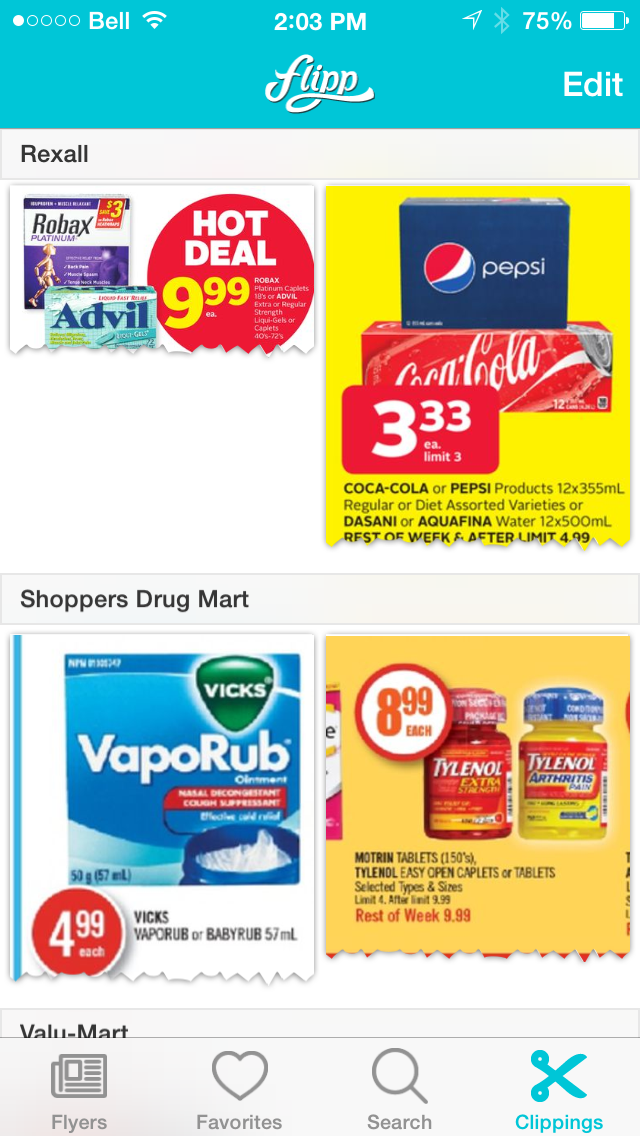
If you have an Apple or Android phone and you like deals or price matching, you must try Flipp ( http://www.flipp.com ). My wife “clips” the deals on her iPad and it immediately shows up on my iPhone or iPad under “clippings. At the grocery store checkout, I just show them my clippings and the price nicely decreases saving me money. The synchronization is a nice touch in it self, but this app also has an awesome search feature that allows you to search for a product and it shows all the flyers that it is published in. This app is its weight in gold. One stop shopping at No Frills and I have most of my savings as if I drove from store to store.
Life has become simpler with Flipp
