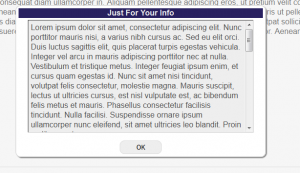
This is a simple yet easy to modify sample of doing a simple HTML modal popup.
Category: Developement
How a Developer can Mitigate Stress of a Designer
Working with a designer and can be a challenge as a developer as we are totally different mind sets. Working with a designer as a DotNet developer can be even more of a challenge, but there can be a simpler way. DotNet can be absolutely daunting to a designer who is used to working with HTML or PHP, but using your designer as you build your application will make things easier for everyone.
If I have my way; I like to work with the design first and then do my coding as this provides the best results and the least stress for everyone involved.
Continue reading How a Developer can Mitigate Stress of a Designer
French and Other Language Characters – Classic ASP
Recently working with PayPal and Classic ASP I stumbled unto a problem where French characters were being encoded and displayed as unreadable text. It turns out that PayPal returns the result to you using UTF-8. In C# this would be an easy fix. Language characters can be tough in classic ASP. I had searched for quite a while until I found the following code: Continue reading French and Other Language Characters – Classic ASP
Auto-Link Using Regular Expressions
 I was recently asked if I could automatically turn website text (ex: www.google.com ) into HTML hyperlinks. My first thought was ah CRAP! I also wondered why they could not use the link tool in the editor, but they asked so I delivered. With about 5 minutes on Google, I found the perfect solution that worked for me.
I was recently asked if I could automatically turn website text (ex: www.google.com ) into HTML hyperlinks. My first thought was ah CRAP! I also wondered why they could not use the link tool in the editor, but they asked so I delivered. With about 5 minutes on Google, I found the perfect solution that worked for me.
Mind you I was working in C# for this, but since it is a regular expression solution; it will apply to virtually any language. The one change that I had made from the original code was to add in a piece that also auto-linked when the text included “http://www.”. You may or may not want the extra addition that I had made.
Microsoft MVC vrs WebForms – What do you prefer
I recently had a lively discussion with a colleague over what is better Microsoft MVC or WebForms. My friend had stated he liked MVC because it kept his code organized and clean. He also stated that he has seen many WebForm projects that was just a mess of spaghetti like code. My response was simple; It is all about developer discipline. If the coder is well disciplined and refactored their work rather than just keep stacking on band aides and fixes, the code would be clean and organized.![]() I think it was said well “It is the latest craze!”. Continue reading Microsoft MVC vrs WebForms – What do you prefer
I think it was said well “It is the latest craze!”. Continue reading Microsoft MVC vrs WebForms – What do you prefer
February Recap – jQuery Made Simple
February is a month that I made jQuery made Simple examples that helped me at to my library and hopefully will help you. I typically try not to use jQuery libraries or plugins as I feel it is often easy enough for me to do quickly and allows me stretch my creativity and increase my skill-set. I fee it is important to practice or you loose it.
You may use all of my examples free with no strings attached.
All of my examples use no additional libraries or plugins. Just basic jQuery!
Here are the examples created in February: Continue reading February Recap – jQuery Made Simple
jQuery Folder Tree Menu
 Today I thought that I would put together a simple jQuery folder menu for myself to use in projects to come. It is easily modified, easy to create dynamically and easily styled. The jQuery script portion is rather simple and has been tested on Chrome, FireFox and IE. This is another step in the direction of building a base library of scripts for me to use.
Today I thought that I would put together a simple jQuery folder menu for myself to use in projects to come. It is easily modified, easy to create dynamically and easily styled. The jQuery script portion is rather simple and has been tested on Chrome, FireFox and IE. This is another step in the direction of building a base library of scripts for me to use.
Download full Sample Code: http://www.unlatched.com/sample/foldertree/FolderView.htm
Run Sample Code: http://www.unlatched.com/sample/foldertree/foldertree.zip
Continue reading jQuery Folder Tree Menu
Simple jQuery Menu
Now days it seems that there is a plug-in for almost any jQuery task. The trouble with plug-ins is that they are often not flexible enough and the designer / developer who is using them is not practicing developing their own solution. It is too easy to Google for a plug-in to do the job. Googling for the correct solution may take just as long as creating one yourself. Do not take me wrong; I use plug-ins, but I use plug-ins when it is a more complicated solution and not worth my time or it is just a one-off solution. Continue reading Simple jQuery Menu
jQuery Modal Prompt
Today I am going to demonstrate how easy it is to integrate a stylish modal prompt. It takes a very little amount of code and can be easily slipped into any web page that you may be working on. The look of it is easily tweaked in a simple CSS file. The triggers to show the prompt is some very basic jQuery.
Continue reading jQuery Modal Prompt
Tricking Out Classic ASP With JSON – Updated
Amendment: Some people have had trouble downloading the aspJSON.asp file from the site where I had found it. You can download the file from me.
Amendment:: Some people were asking for a solution to Mandrill and SendGrid. Both solutions are similar and therefore I selected one to publish. You can contact me if you would like more. See the following: Part II – The Mandrill Experience
Sometimes you get trapped in using languages you don’t prefer. I often find my self playing in the bowels of Classic ASP. Now Classic ASP is not bad, but it is a little outdated and has not really been built upon for a few years. I have recently built some new tools in Classic ASP to compliment an existing tool set; however, I tricked out ASP with JSON.
To do this I had found a wonderful import file written by Gerrit van Kuipers. You can download a copy of the file from: www.aspjson.com. Yes it is version 1.0, but I have not found an issue with it yet.
Continue reading Tricking Out Classic ASP With JSON – Updated